Tänasest alustab Veebimajutus.ee blogis ekspertidele mõeldud artiklite sari, mis annab nõu veebiarendajatele ja jagab kasulikke nippe. Artiklite autoriks on Kethmar Salumets developerHabits´ist. Esimeses nõuandeloos jagatakse arendajatele kasulikke nippe, mismoodi oma portfoolio huvitavamaks teha, et sellest oleks rohkem kasu kõigile.
Kui hakkasin kümmekond aastat tagasi veebisaite arendama, oli üks raskemaid ülesandeid saada kätte kellegi teise arvamus minu loodud veebilehtede kohta. Sellepärast proovingi nüüd nii-öelda kogukonnale tagasi anda, vaadates kriitiliselt üle mõnede veebiarendajate portfooliod.
Heitsin pilgu sellistele olulistele teemadele:
- disain, UX
- sisu
- jõudlus
Olles vaadanud üle 40 erinevat portfooliot, kujunesid välja üheksa peamist nõuannet omale parema portfoolio loomiseks. Siin need on. Kõiki näpunäiteid näeb koos näidetega ka minu Youtube´i kanalis “DeveloperHabits”:
1. Määra oma portfoolio eesmärk
Arendaja portfooliol peab olema eesmärk. See määrab ära ka arendaja sihtrühma, kelle jaoks see loodud on. Kas see on loodud värbajate, teistele arendajatele või iseenda jaoks?
Kui see on mõeldud teistele arendajatele, võib lahedate animatsioonide näitamine tunduda mõistlik. Kui aga peamine sihtrühm on värbajad, on suurem tähtsus pigem kasutajaliidese ja sisu näitamisel.
Arendaja Tam Sylte andis selles osas ühe hea ja kasuliku näpunäite: “kasutage omaenda häält ja minavormi. Mõnikord kohtan ma portfoolioid, kus räägitakse kolmandas isikus, nagu näiteks “John on Javascripti arendaja…”. Parem on öelda “Olen olnud Javascripti entusiast alates 2010. aastast” või midagi sellist. Kujutage ette oma auditooriumi ja rääkige selle inimesega – kas värbaja või teise arendajaga – nagu võiksite seda teha näost näkku.”
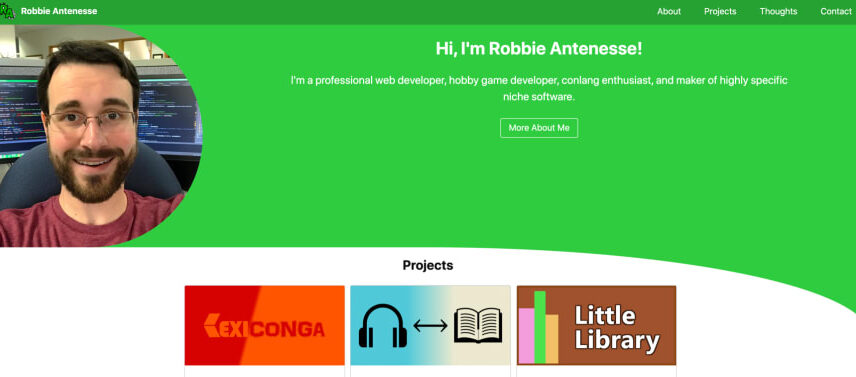
2. Too kõigepealt esile oma oskused ja projektid
Tavaliselt tahab külastaja teada teie oskuste ja projektide kohta. Olen näinud paljusid väga häid üheleheküljelisi portfoolioid, kus “Minust” osa saab hoopis rohkem tähelepanu kui “Minu projektid”.

Minu soovitus on tuua oma spetsiifilised oskused jaotises „Minust” selgelt esile või veelgi parem – projektide plokk võiks olla eespool enda kohta käivast infost.
3. Minimaalne, originaalne või mõlemad?
Disaini ja kasutajakogemuse osas on oluline teha teadlik otsus, kuidas soovid oma portfelli näidata.
Kui sul on veebidisaini osas vähem kogemusi, siis soovitan valida midagi lihtsat ja funktsionaalset. Ära kasuta rohkem kui kolme põhivärvi, lisa maksimaalselt kaks erinevat fonti ja hoia sisu teemakohane.

Kui oled veebidisainis kogenum, siis tead kindlasti, millised on head kasutajaliidese ja veebidisaini nipid ning saad kasutada originaalsust ja loovust.
4. Less is More – vähem on rohkem
Nii nagu koodikirjutamises, nii on ka disainis ja kasutajaliidese loomises mõnikord parimad lahendused kõige lihtsamad.
Eriti oluline on seda meeles pidada animatsioonide lisamisel. Kui lehel on palju interaktiivsust ja vilkuvaid elemente, võib see küll tunduda lahe, kuid kasutajakogemuse vaatenurgast pole see tavaliselt nii hea.
Minu soovitus on hoida asjad lihtsad ja mõelda, kas lehe elemendid ja animatsioonid lisavad mingit väärtust või mitte.
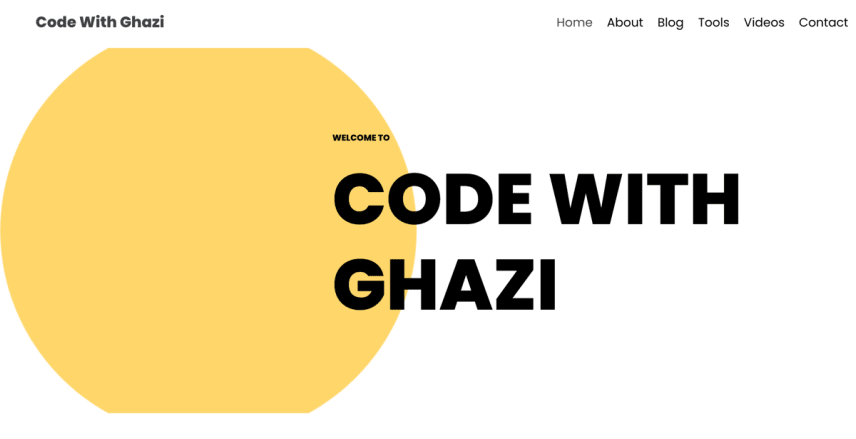
5. Mõtle, mis on esimene asi, mida külastajad peaksid märkama?
Esmamulje loomiseks kulub tavaliselt vähem kui üks sekund. Seega on ülitähtis järgi mõelda, mida soovid, et inimesed teie lehel esimesena märkaksid. Kas see on nimi, oskused või mõni animatsioon?

abdessalam-benharira.me.
Soovitan arendaja portfoolios keskenduda kõigepealt oma nimele pluss oskuste kogumile või ka mõnele mõnusale loosungile, mis annab vihje, millise arendajaga on tegemist.
6. Oskuste protsendid ja skaalad ei ütle tegelikult midagi
Mulle meeldis see veebiarendust alustades endale ka – kasutada protsente, et näidata oma oskusi erinevates tehnoloogiates.
Tegelikult ei anna oma oskuste taseme näitamine protsentide või skaalade abil midagi. Keegi ju ei tea, mille suhtes see protsent tegelikult on võetud. Öeldes, et mul on “100% Javascripti oskusi”, jätab see mulje, nagu oleksid parim JavaScripti arendaja maailmas. See aga pole nii.
Kui soovid siiski oma oskusi kirjeldada mingi arvulise väärtusega, kasuta aastaid või projektide arvu. Need mõõdikud on kõigile mõistetavad.
7. Ära sunni kasutajaid liiga palju linkidel klõpsama
Pea meeles üht lihtsat, kuid tõhusat UX reeglit – vähenda klikkide arvu, mida kasutaja tegema peab. Igal klõpsul peab olema kindel tähendus ja vajadus. Näiteks kui põhinavigatsioonis on link “Minust”, peaks see suunama otse jaotisse, kus saab arendaja kohta lugeda.
Leidsin paar näidet, kus klõpsasin lingil ainult selleks, et navigeerida sektsioonini, kus tegeliku sisu nägemiseks oli vaja veel üht lisaklikki. Selline lahendus on masendav ja pidurdab kasutajat. Kindlasti tasub linkide lisamisel sellele mõelda.
8. Ühenduse võtmine olgu võimalikult lihtne
Portfoolio eesmärk on näidata oma oskusi ja projekte, kuid samas ei tasu unustada, et ka ühenduse võtmine peab olema lihtne. Minu soovitus on tuua välja oma e-posti või sotsiaalmeedia lingid nii päises kui jaluses.

Mulle meeldisid ka mõned sellised portfooliod, milles olid sotsiaalmeedia ikoonid lehel ringi navigeerimisel fikseeritud kindlale kohale – nii oli lehe autoritega ühenduse võtmine alati ülimugav.
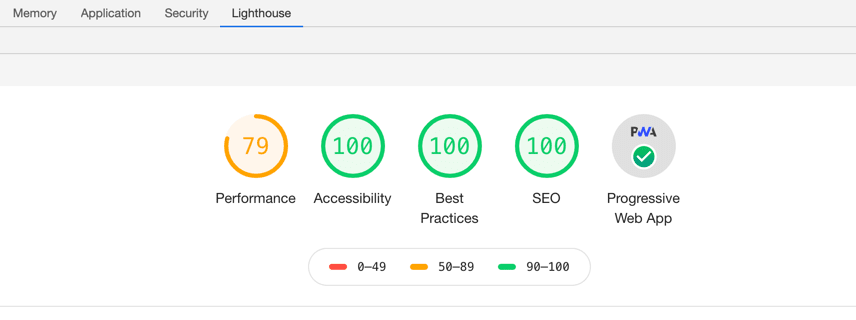
9. Lihtsamate vigade leidmiseks käivita Google Lighthouse
Enamik portfoolioid, mida vaatasin, olid tõeliselt head. Kuidas ma seda tean? Muidugi Google Lighthouse’i kaudu.
Google Lighthouse on Chrome’i brauseri tööriist, mis annab sulle täpset infot saidi toimivuse, parimate tavade kasutamise, juurdepääsetavuse ja SEO kohta.

Google Lighthouse´ist võib palju abi olla järgmiste probleemide tuvastamisel:
- SEO vajab parandamist (veebileht tahab paremat otsimootorite jaoks optimeerimist)
- veebilehe jõudlust tuleb parandada piltide optimeerimisega
- ligipääsetavus pole hea (tuleb disaini kohendada)
Nii et järgmine kord veel enne, kui vajutad nuppu “avalda”, käivita Google Lighthouse’i analüüs.
Olen tänulik kõigile, kelle portfooliot sain analüüsida ja muidugi ka igasuguse tagasiside eest. Kas on veel mõnesid soovitusi, mida arendaja portfoolio puhul peaks kindlasti arvestama? Anna sellest teada ja jaga oma mõtteid Twitteris.
Kõik arvustused on näha Youtube´i videote seerias.