Google lükkab algselt mais välja tulema pidanud Google Page Experience´i uuenduse edasi ajavahemikku juuni keskpaigast augusti lõpuni. Seega on veebilehe omanikel veel natuke aega oma kodulehe otsimootorile sõbralikumaks tegemisega, sest uuendusega kehtivad edasi ka kõik senised põhilised näitajad, mille järgi Google otsingus lehti ettepoole tõstab.
Mõned väiksemad muudatused käivitatakse praegu, mõned jõuavad välja juuni keskel ja ülejäänute kasutuselevõtt kestab augusti lõpuni. Välja kuulutas aga Google oma plaanitud muudatused peaaegu aasta tagasi.
Tegelikult ei pea SEO uuenduste puhul aimama ja otsima, mida Google siis nüüd oma kabinettides välja on mõelnud, vaid uued algoritmid, mis otsitulemustes kodulehti reastavad, püüavad juba ammu ettepoole tõsta just kasutajast lähtuvalt kõige vajalikumaid ja mugavamaid veebilehti ja teised jäävad paratamatult tahapoole.
Google´i tehtud uuringud ja otsingustatistika näitavad, et eelistatakse hea kasutajakogemusega saite ning viimastel aastatel on otsingualgoritmidesse lisandunud sellepärast ka sellised tulemuste järjestamise tegurid, nagu näiteks lehtede laadimiskiirus, mobiilisõbralikkus ja tekstide vastavus märksõnadele.
Google´ile kuuluva brauseri Chrome arendusmeeskond on teinud asja kasutajale lihtsamaks ning pakkus eelmisel aastal välja ka hea tööriista Core Web Vitals (brauserilisa), mis kodulehe erinevaid olulisi omadusi jooksvalt mõõdab.

Hinnata saab laadimiskiirust, visuaali kasutatavust, stabiilsust ja kasutatavusega seotud mõõdikute komplekt aitab saidi omanikel seda kõike oma kodulehe juures mõõta.
Lisaks brauserilaiendile saab kodulehe kiirust mõõta ka siin Google´i lehel.

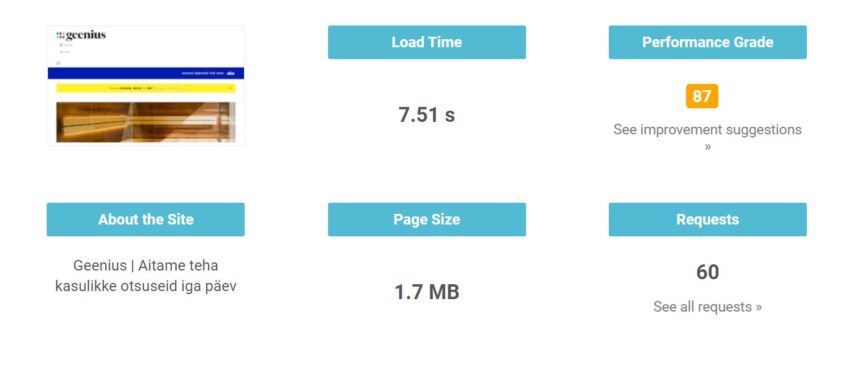
Spetsiaalselt WordPressi lehtede kiiruse hindamiseks on loodud aga Free Website Speed Test Tool. See annab samuti lehekülgede kaupa soovitusi kodulehe kiiremaks kohendamiseks, aga juba WordPressi silmas pidades.

Viis asja, mis WordPressi lehe aeglaseks teevad
Üks kõige olulisematest näitajatest on ka WordPressi lehe juures laadimiskiirus. Uuringud näitavad, et lehe allalaadimise ühesekundiline viivitus võib viia konversioonide vähenemiseni 7%, lehevaatamiste hulga vähenemisele 11% ja klientide rahulolu kahaneb 16%.
WordPressi teevad aeglaseks viis asja:
- Veebihosting – kui hostinguserver on valesti seadistatud või kehva andmekiirusega
- WordPressi seaded – kui ei kasutata puhverdamist suure liikluse juures ja kui koduleht koormab serveri üle suure hulga päringute teenindamisega.
- Lehekülje suurus – kui saidil on optimeerimata suured fotod ja palju allalaaditavat sisu.
- Vigased pistikprogrammid – kui kasutad katkisi või kehvalt kirjutatud WordPressi lisamooduleid või need on uuendamata..
- Liiga aeglased välised skriptid – kui koduleht laeb osa sisu ja skripte välja välistest allikatest, siis võivad need olla aeglased ja teha ka kodulehe aeglasemaks.
Viis asja, mis WordPressi kiiremaks teevad
1. WordPressi hosting kiiremaks – näiteks uusim PHP ja puhverdamine
Kui koduleht asub kiire hostinguteenuse pakkuja juures ning siiski kõik toimib aeglaselt, võib põhjus olla liiga vana PHP versiooni kasutamises. Veebimajutuse iseteenindusest saab selle administraator ise ära muuta. Uusimad WordPressi versioonid töötavad uutel serveri PHP versioonidel paremini.
Teiseks põhjuseks võib olla liiga palju pöördumisi, mis koormavad serverit. Selle vastu aitavad WordPressi Cache– ehk puhverdamislisad, mis aitavad serveerida lehekülgi kiiremini puhvrist kui neid iga kasutaja jaoks uuesti programmist kokku pannes.
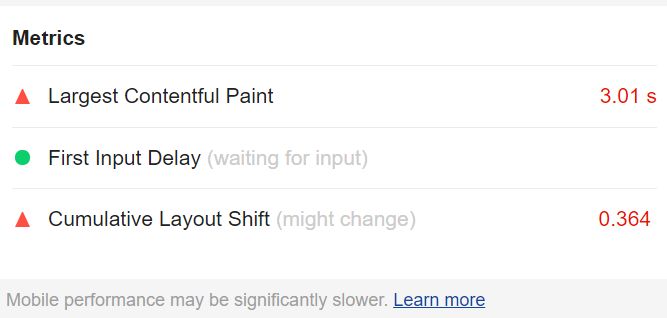
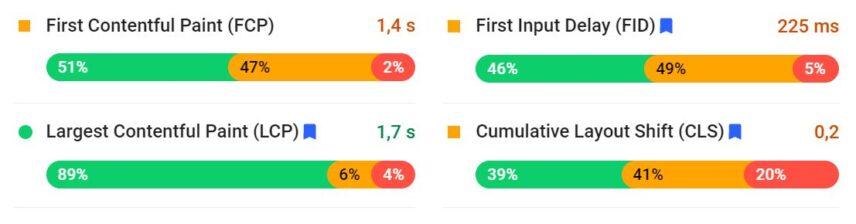
2. Suurima või kõige olulisema sisuelemendi laadimise kiirendamine (LCP)
Google mõõdab kodulehe kiiruse juures Largest Contentful Paint´i(LCP) ehk suurima ja olulisima osa allalaadimist, olgu selleks siis veebilehe põhipilt või artikli põhitekst. Suurim sisuosa lehe vaateaknas lubab kasutajal juba lehte kasutama hakata samal ajal, kui muud vähem nähtavad komponendid taustal edasi alla laevad.
Näiteks võib see ühe artikli juures olla avapilt või artikli tekst.
Eelpool mainitud kodulehe kiiruse mõõtjad seda LCP aega arvestavadki.
Optimeerimiseks tuleb näiteks põhipildi mahtu vähendada ja artikli põhiosa teksti rohkem liigendada.
3. Esimese sisendi viivituse (FID) aja parandamine
Esimese sisendi viivitus tähendab seda, kui palju aega kulub veebilehel kasutaja esimese sisendi peale reageerimisele. Näiteks kui kasutaja täidab veebivormi ja vajutab “Saada!” nuppu, siis FID on see aeg, millal koduleht andmed ära saadab.
Siin aitab tavaliselt kiire veebimajutus ja WordPressi hostimisplatvormi kasutamine. Teine lihtne viis FID aja parandamiseks on taas Cache– ehk puhvermälu mooduli kasutamine. Cache moodulid tavaliselt oskavad failide edastamist optimeerida. Samades moodulites on tihti võimalik ka määrata komponentide allalaadimise järjekorda. Kui JavaScript kodulehe esimest nähtavat sisu kohe ei mõjuta, siis võib Javascripti koodi allalaadimise edasi lükata tagumiste tegevuste hulka. See parandab oluliselt esimese sisestamise viivituse (FID) ja LCP aegu lühendada.
4. Kodulehe elementide kumulatiivse paigutuse aja lühendamine
Kumulatiivne kodulehe elementide paigutus (Cumulative Layout Shift ehk CLS) tähendab seda, et kui veebilehe erinevad elemendid laadivad aeglaselt, siis kujundus nihkub ja muutub vastavalt sellele, kui palju elemente (plokke, pilte) on juba alla laetud. Mõned elemendid mõjutavad kodulehe kasutatavust rohkem, mõned mitte. Oluline on see, et kasutaja saaks põhisisule võimalikult ruttu ligi.
“Avoid large layout shifts” lahter näitab Google Page Speed Insightsi leheanalüüsi tulemustes, mis elemendid veebilehe laadimise ajal kõige rohkem paigutuse nihkeid mõjutavad. Seejärel tuleb kontrollida WordPressis kõigi elementide kõrguse ja laiuse atribuute ning hea, kui need oleksid määratud. See väldib samuti kujunduse muutust lehe laadimise ajal.
Kodulehe laadimist blokeerivad elemendid on need, mille allalaadimine on teistest elementidest aeglasem, kuid mis takistavad enda järel teiste elementide allalaadimist. See mõjutab veebilehe üldist allalaadimiskiirust ja skoori Google´i otsingutabelis. Ka kasutajad peavad kauem ootama, enne kui nad sisuni jõuavad.
Page Speed Insights´is on analüüsitulemustes need blokeerivad elemendid näha. Tavaliselt kipuvad need olema JavaScripti või CSS-i failid, mille on lisanud WordPressi pistikprogrammid või mõne kolmanda osapoole tööriistad nagu Google Analytics, Facebook Pixel jm.
Neist elementidest ei saa alati lahti, kuid neid saab mõnikord alla laadida hiljem, kui muud olulised elemendid, mida kasutaja kohe näeb, on juba kasutaja arvutis olemas. Seega tuleb WordPressi seadetest jälle vaadata alla laetavate skriptide ja koodide järjekorda.
Seda saab teha ka mitmesuguste WordPressi pistikprogrammidega nagu WP Rocket ja Autoptimize.
5. WordPressis piltide suurus ekraanile vastavaks
Veel üks kodulehe kiiruse madala skoori põhjustest on liiga suured pildid. Suurte fotode allalaadimine võtab kauem aega ja tavaliselt pole ka vajalik, sest pildi suuruse määrab selle esitamise suurus ekraanil. Mobiilidel näiteks on eriti väikesed ekraanid, ja sinna on vaja hoopis väiksema mahuga pilte, ilma et kasutajakogemus kannataks.
Lahenduseks on näiteks mobiilile optimeeritud WordPressi teema. Sellega teeb WordPress pildi alati automaatselt kasutaja (mobiili) ekraanile vajalikuks suuruseks.